Using GraphiQL to explore the FastStore API
GraphiQL is an Integrated Development Environment (IDE) for GraphQL. You can run GraphiQL on your browser to try out queries and mutations in a GraphQL API.
You can explore your store's GraphQL data layer by running a local server of your project.
Getting started
The first steps to getting GraphiQL up and running are different depending on the framework you are using on your project:
Gatsby
Follow these steps to run a local server and access GraphiQL:
- Open the terminal and change to your FastStore project directory.
- Install dependencies by running the command
yarn. - Run the command
yarn develop. - Once the local server is up and running, access this address on your browser:
http://localhost:8000/__graphql

caution
If these steps do not work for you, you may not have the latest version of the @faststore/api dependency installed. You can reinstall it by running the command yarn in your project.
Next.js
Follow these steps to run a local server and access GraphQL Playground:
- Clone the graphql-playground repository.
- Open the terminal and change to the
graphql-playgroundroot directory. - Install dependencies by running the command
yarn. - Change the directory to the
packages/graphql-playground-reactfolder. - Run the command
yarnto install dependencies. - Run the command
yarn startto start runninggraphql-playground. Once it is running, it will open a new browser tab with thegraphql-playgroundinterface onhttp://localhost:3000/v2/new.
- Change the directory to the root of your FastStore project.
- Run the command
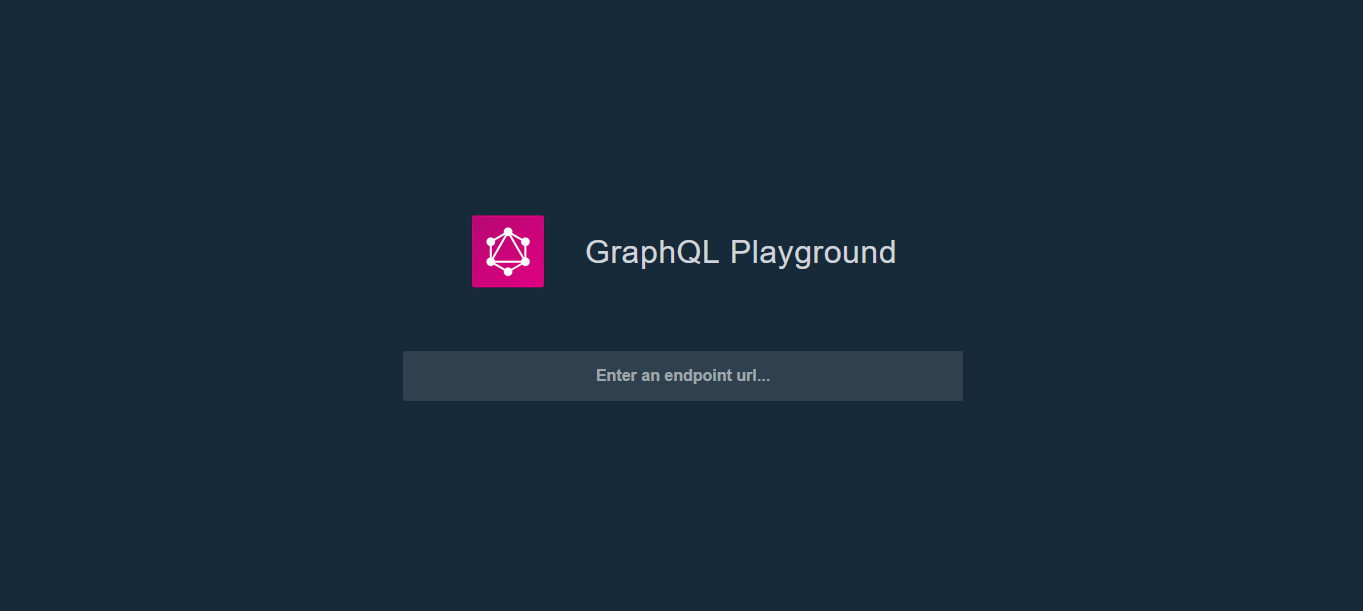
yarn develop. - Enter
http://localhost:3000/api/graphqlin the endpoint URL field. - Click
USE ENDPOINT.
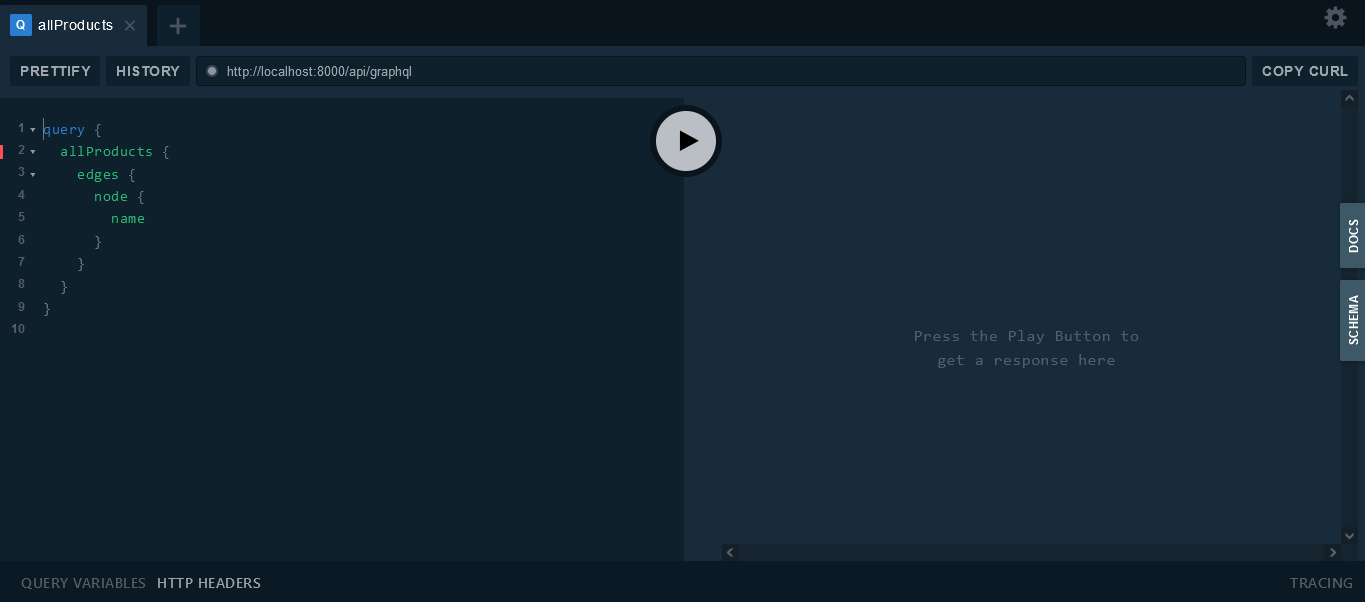
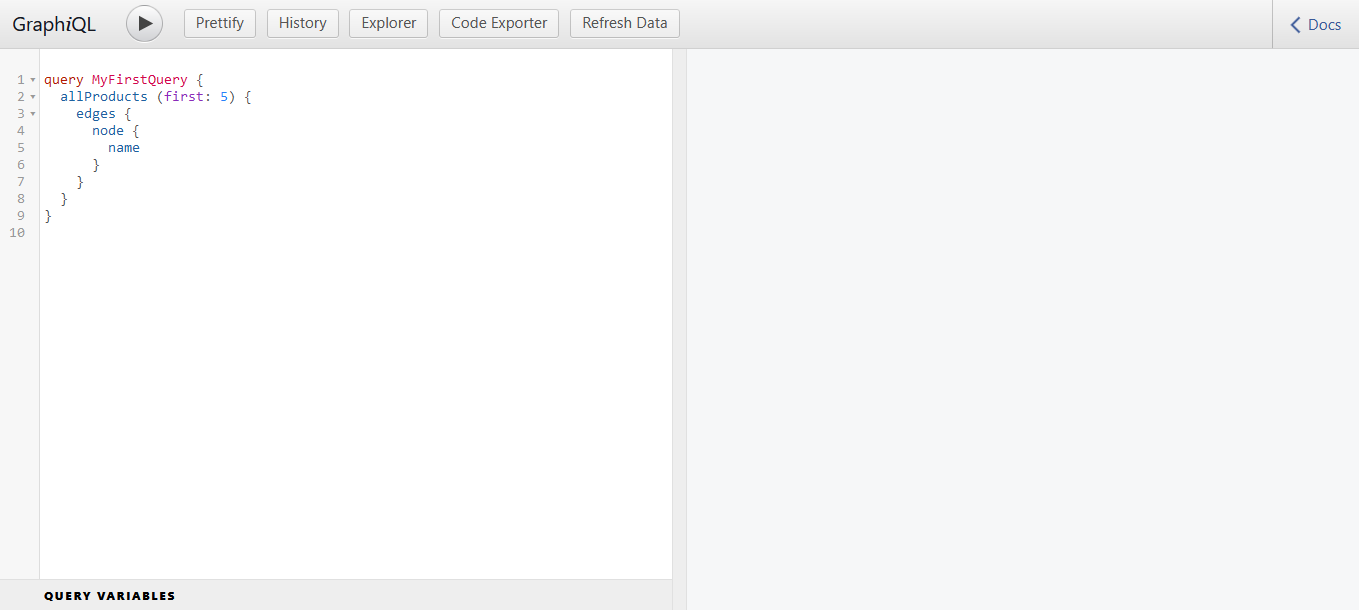
Building queries
You can use the text box on the left side to type queries and mutations. When you are done, click the  Execute Query button or press
Execute Query button or press Ctrl + Enter to submit your request.

info
If you are not sure what arguments or fields are allowed or required by some query, press Ctrl + space to use autocomplete. It will show you all the available options. You can also use the Explorer tab. Learn more about it in Exploring queries interactively.
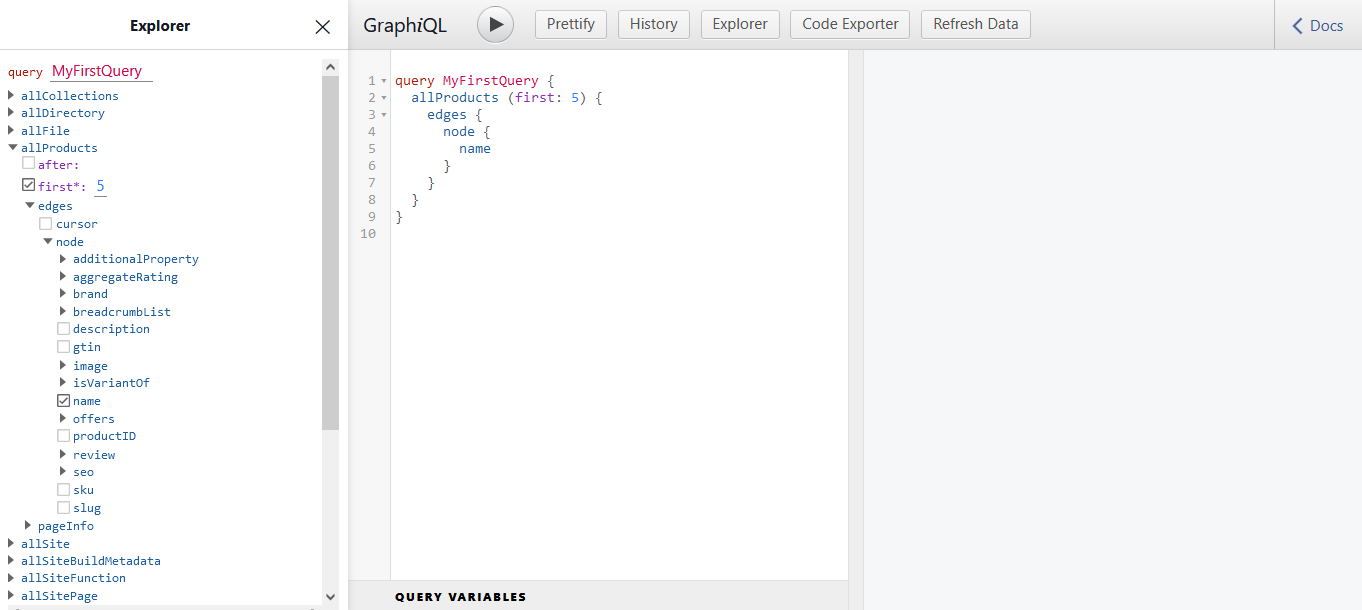
Exploring queries interactively
Click the Explorer button to open the GraphiQL Explorer and tick the desired fields and inputs to build queries interactively. By doing so, you may avoid the repetitive process of manually inputting these values.

caution
Note that the FastStore API extends the data layer provided by the framework you use (e.g., Gatsby, Next.js). This data layer may contain many other types and fields that are displayed in GraphiQL. To know what elements are actually part of the FastStore API, check the reference docs for queries or mutations.
Check your framework documentation and learn more about how Gatsby deals with GraphQL query options or Data fetching in Next.js.
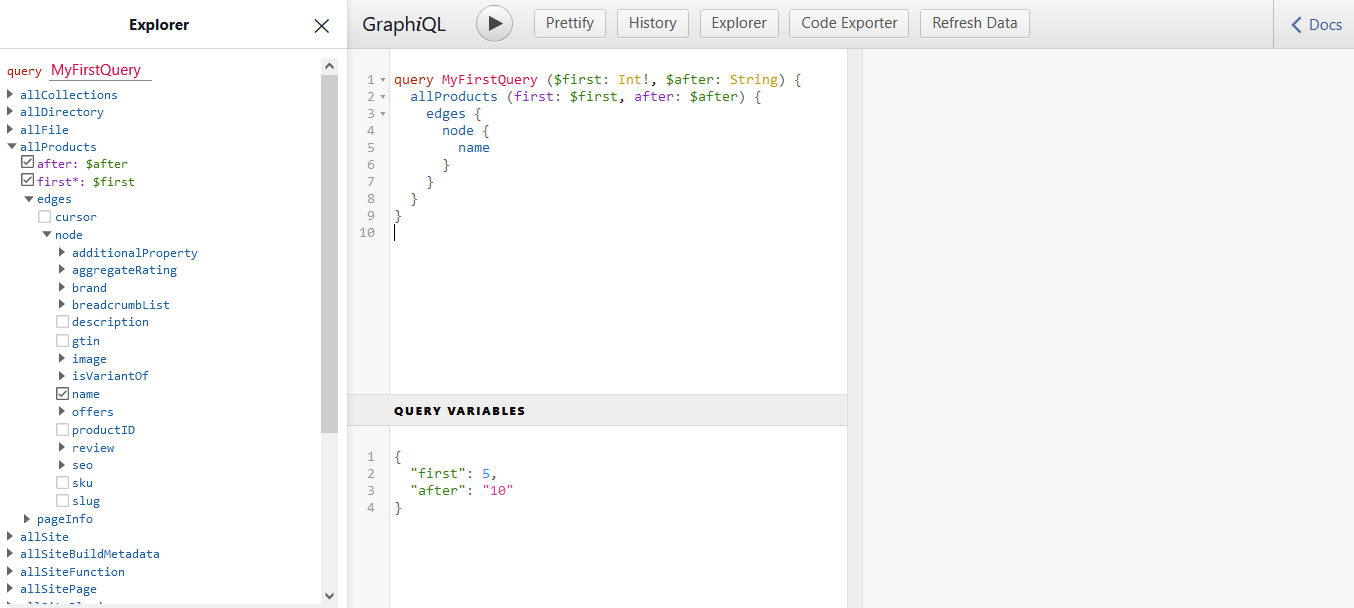
Passing arguments
You can click QUERY VARIABLES at the bottom of the screen to open another text box where you can organize the query variables in JSON format.
Setting the Query Variables section is recommended when a query has multiple arguments. Inside the query/mutation parentheses, define the names and types of the variables. Note that the variable names must be preceded by a dollar sign ($).
In the following example, MyFirstQuery accepts two variables: $first of type Int and $after of type String. The exclamation mark after the type indicates that the corresponding variable is required.
Create a JSON object on the Query Variables pane with your variable names and values as key-value pairs.

See an example of how to code this:
- Query
- Variables
query ExampleWithVariables ($first: Int!, $after: String) {
allProducts (first: $first, after: $after) {
edges {
node {
name
}
}
}
}
{
"first": 5,
"after": "10"
}
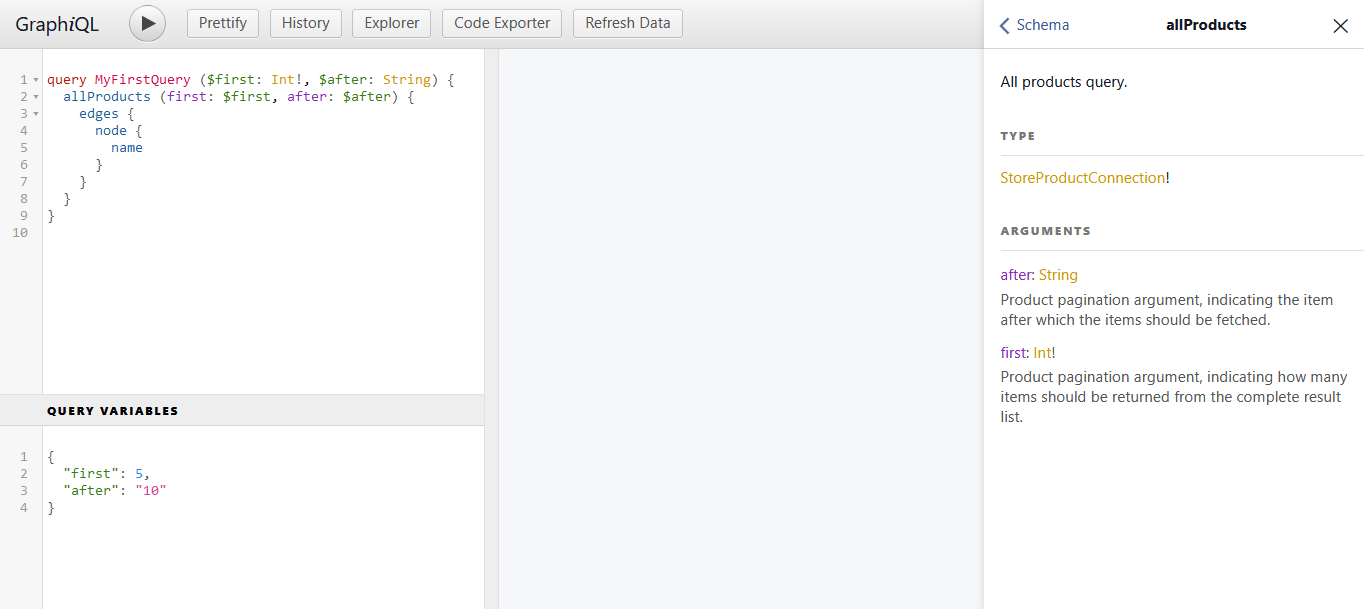
Consulting documentation
You can also learn more about the types and fields available by opening up the DOCS tab in the upper right corner. There you can search or browse through FastStore API queries, mutations and types in order to read the corresponding descriptions.

caution
VTEX is continuously working to ensure that the FastStore API types and fields are documented and available via GraphiQL. However, other APIs and frameworks (e.g., Gatsby, Next.js) may not necessarily be documented this way.
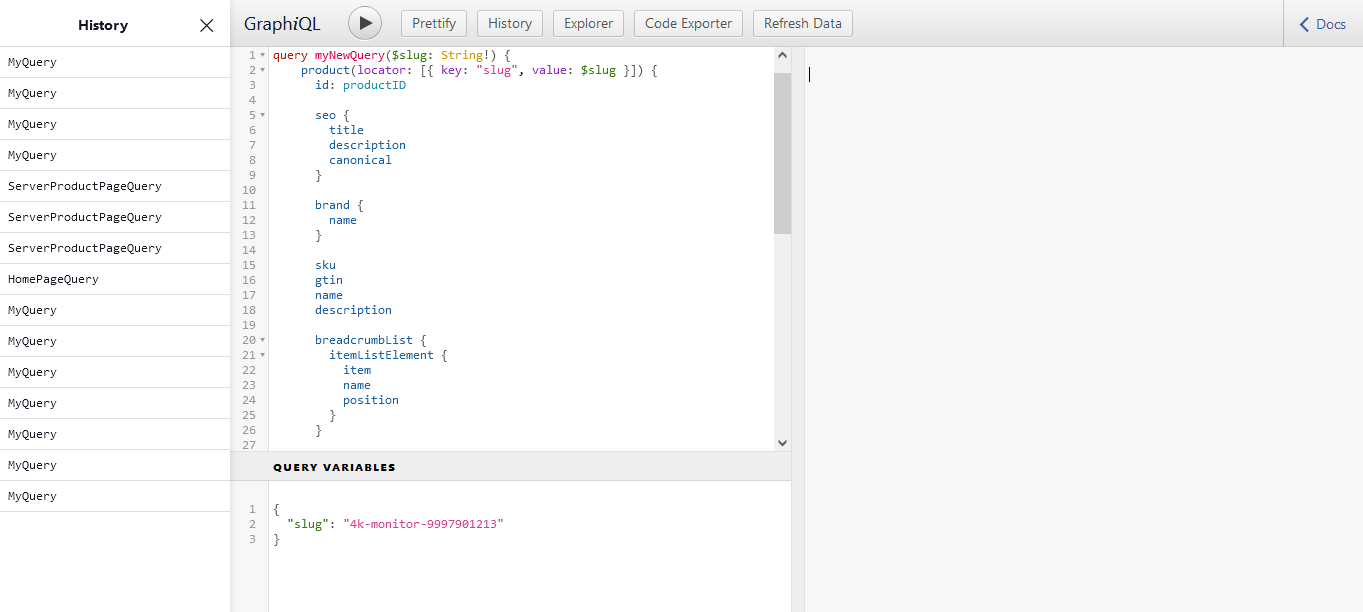
Checking your query history
The History panel provides a list of all previously executed queries. Click the query summary presented on the History panel to view it in the editor.